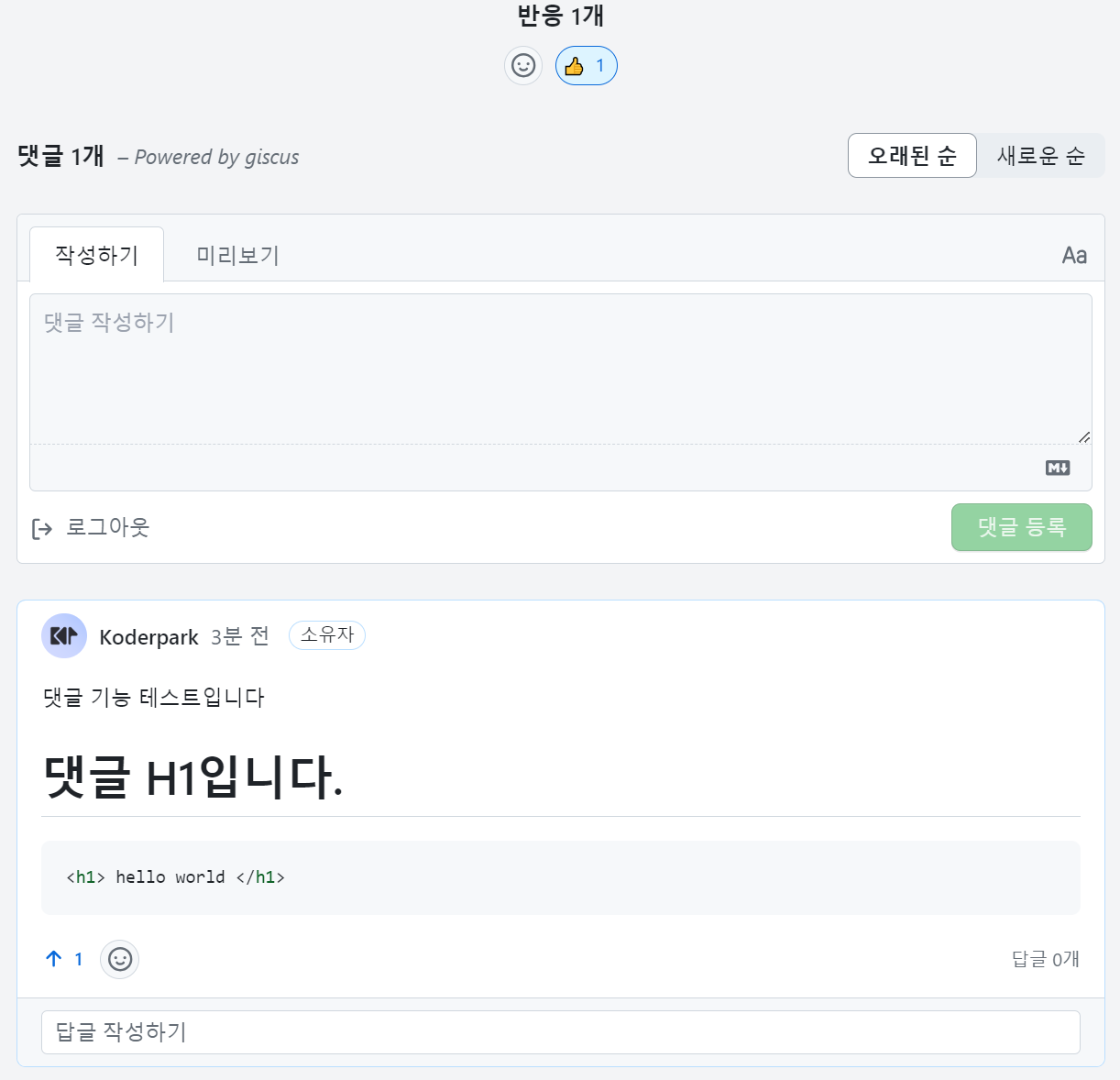
ghost에 giscus설치로 댓글창 만들기
ghost 댓글 시스템
ghost의 기본 댓글 기능은 이메일을 제공한 사람들만 사용할 수 있어서,
접근성이 매우매우 떨어지는 편입니다.

구독을 유의미하게 활용하실 분이라면 기본 댓글 시스템을 사용해도 괜찮겠지만,
저는 구독기능을 열심히 활용할 생각이 별로 없고
한국에서 블로그를 "구독" 한다는게 쉽게 와닿지 않을 것 같아서
별도의 댓글 시스템을 설치해 운영할 생각입니다.
giscus
댓글 시스템에는
- disqus
- utterances
- giscus
등이 주로 사용되는 것 같은데,
저는 이 중 giscus 을 사용해 댓글 시스템을 달아주도록 할 예정입니다.
disqus는 어느 정도 사용하면 광고가 붙는다는듯 해서 고려하지 않았고,
utterances 와 giscus 중 사용자 지정 테마를 지원하는 giscus를 선택했습니다.
필요하다면 css 조금 손봐서 사용하는 것까지 생각해두고 싶었습니다.

giscus와 utterances 모두 github 로그인을 필요로 합니다만,
컴퓨터 공학과 연관된 주제를 주로 포스팅하는 블로그를 제작하기때문에
github 로그인이 큰 진입장벽이 되지는 않을것이라 보았습니다.
설치 전 설정
giscus는 github 레포지토리의 discussion 기능을 이용해서 댓글을 저장합니다.
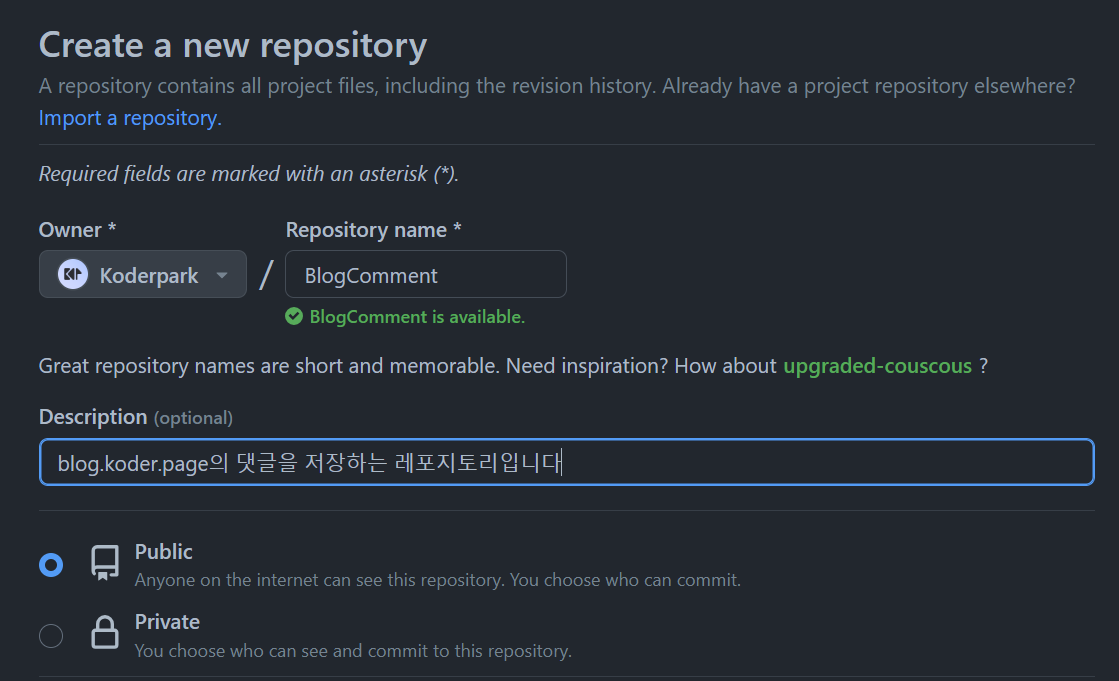
별다른 데이터베이스가 필요하지는 않으나 깃허브 레포를 개설해줄 필요가 있습니다

Private 레포지토리가 아닌 Public 레포지토리로 만들어야 합니다.
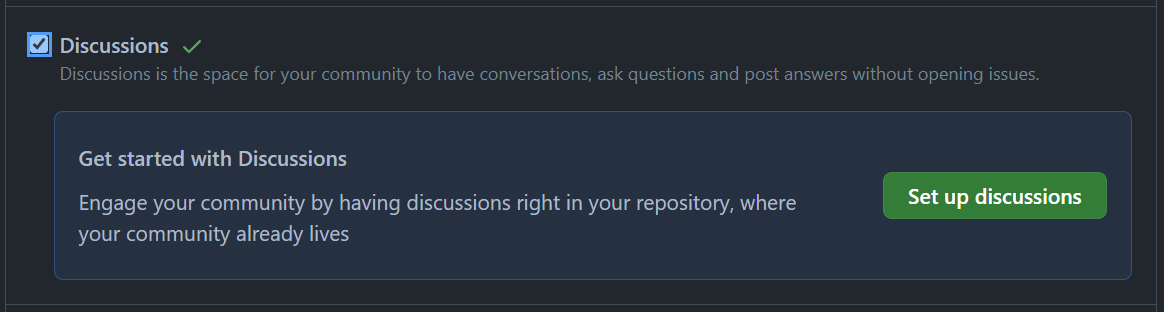
해당 레포의 Settings > Features > Discussions 으로 이동해서
Discussions를 활성화해줍니다.

설치
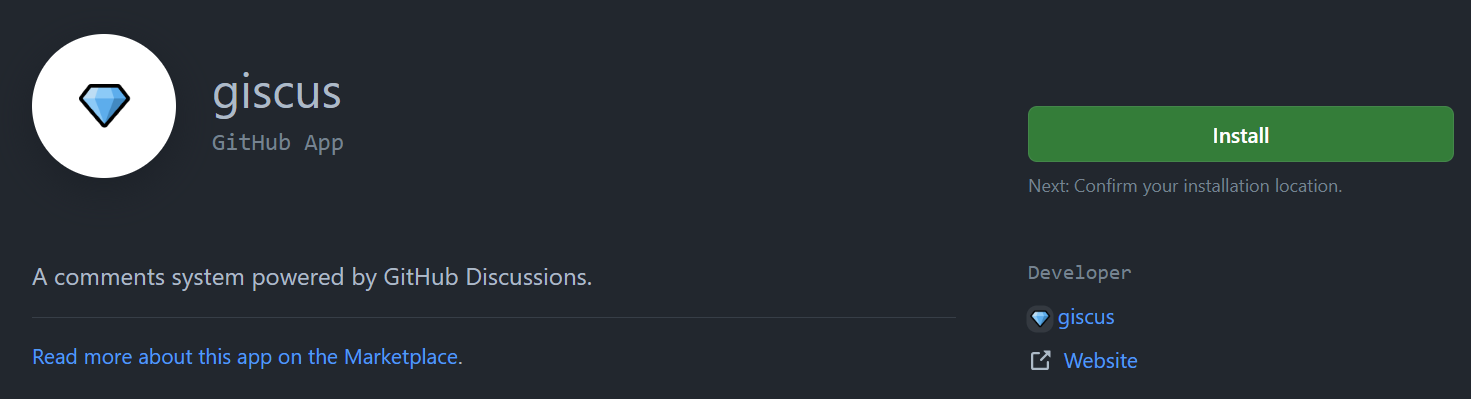
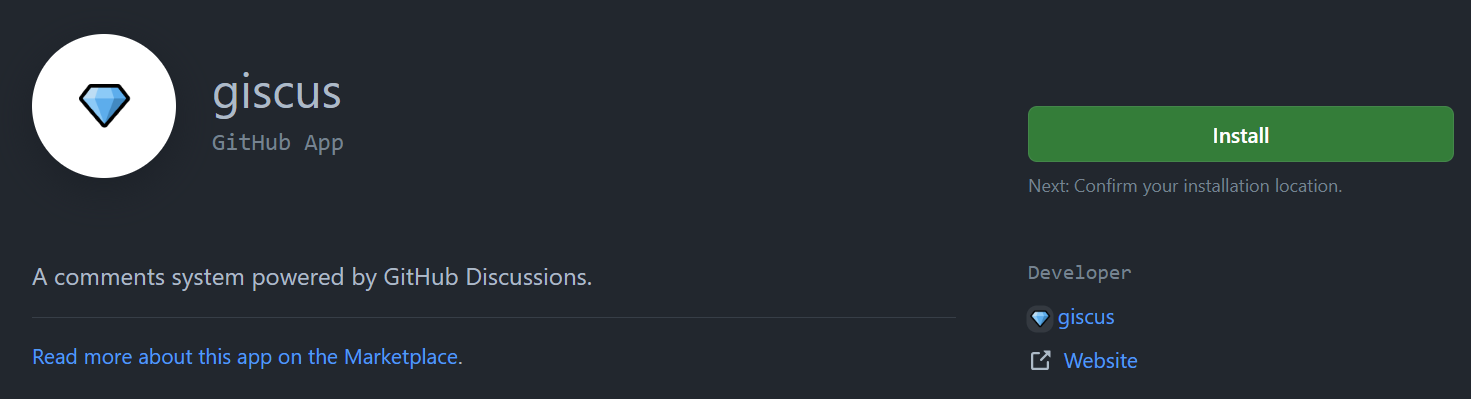
https://github.com/apps/giscus
으로 이동해서 Install 버튼을 눌러 설치합니다.

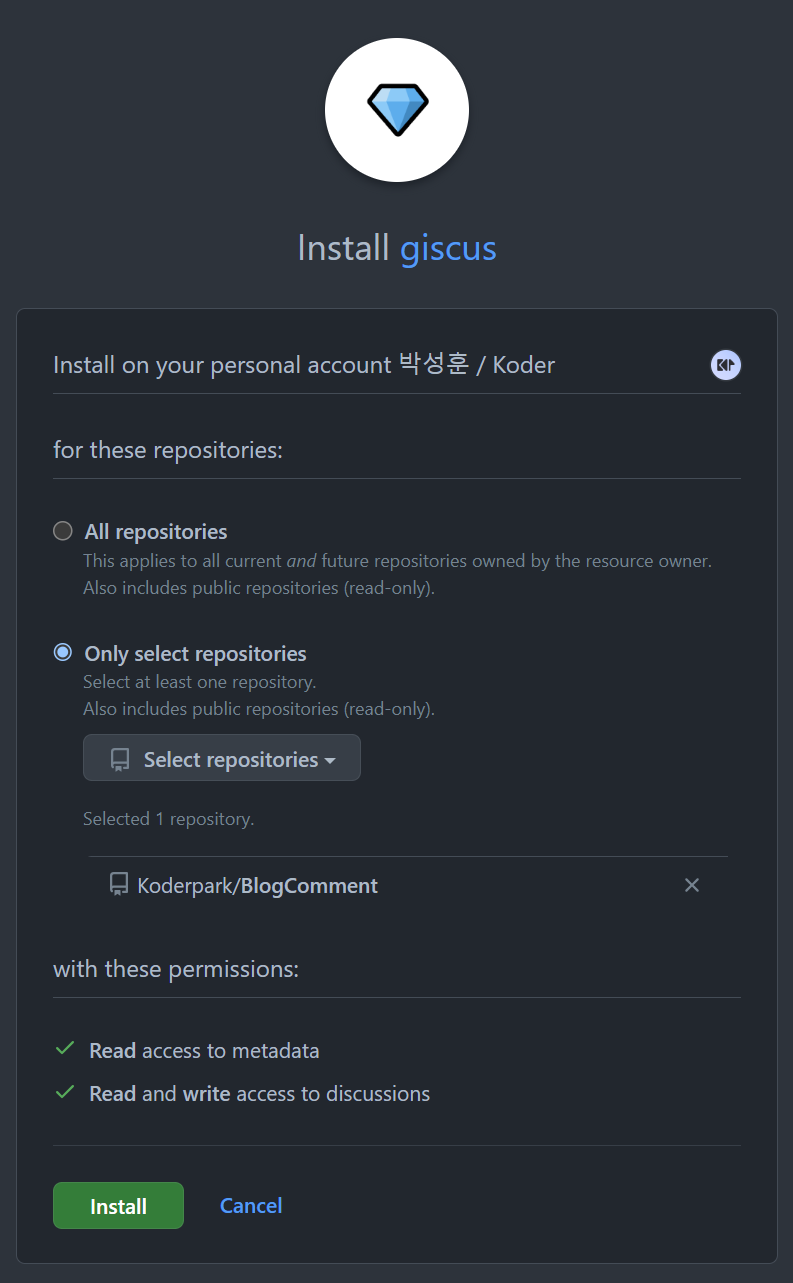
이어서 레포지토리를 선택하는 창이 나오면
Discussions를 활성화했던 레포지토리를 선택해줍니다.

설치를 끝낸 뒤에는
https://giscus.app/ko
으로 이동합니다.
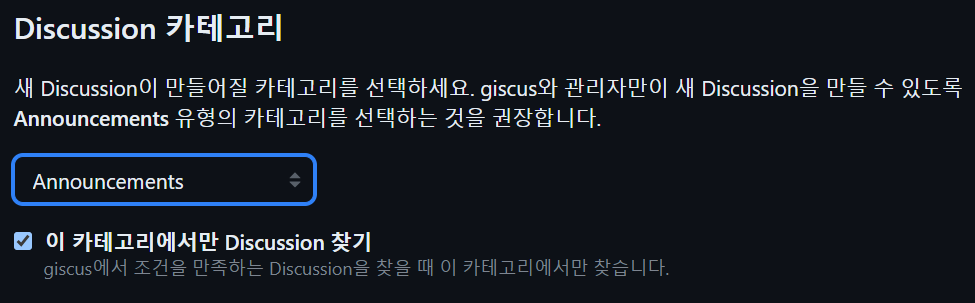
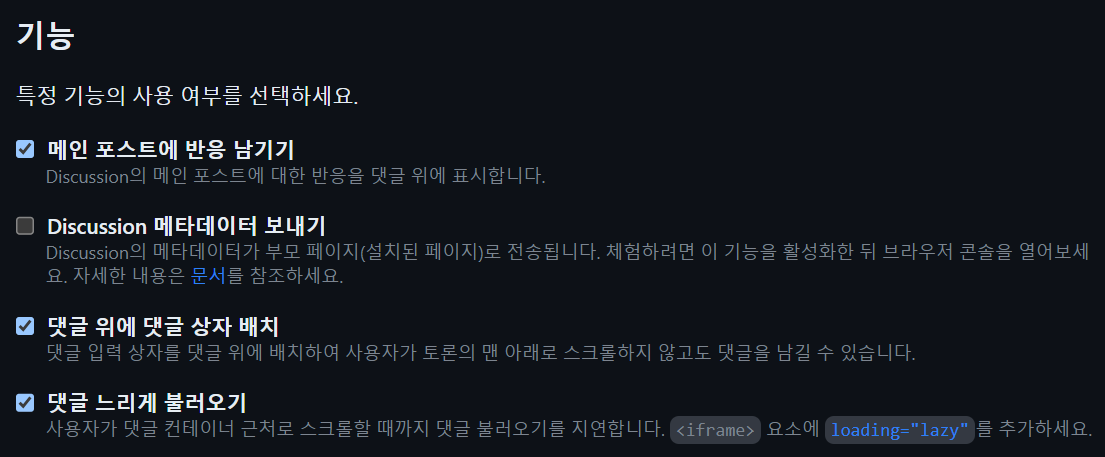
밑의 설정 탭에서
순서대로 빈칸을 채웁니다.



저는 댓글 느리게 불러오기 옵션을 켜줬는데
이 부분은 취향껏 설정해주셔도 괜찮습니다.
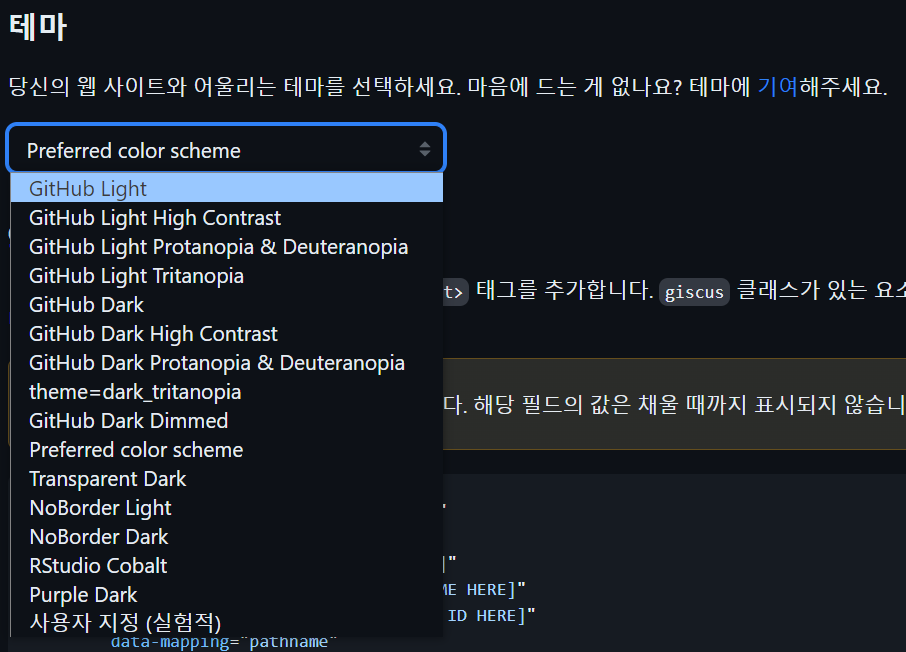
테마는 취향껏 설정해주시고
설정을 마치면 홈페이지 내에 삽입해야할 소스코드가 생성됩니다.
아래 예시 소스코드처럼 생긴 본인만의 소스코드를 복사해주세요.
<script src="https://giscus.app/client.js"
data-repo="[ENTER REPO HERE]"
data-repo-id="[ENTER REPO ID HERE]"
data-category="[ENTER CATEGORY NAME HERE]"
data-category-id="[ENTER CATEGORY ID HERE]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="ko"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
를 본인 블로그의 post.hbs의 하단에 추가합니다.
그리고
<div class="giscus"></div>
을 소스 내의 원하는 위치에 삽입하면 댓글란이 추가됩니다.