수능을 얼마 안남기고 선생님들이 바쁘신지
시간표변경이 굉장히 잦고 온라인클래스가 혼란스럽다.
나이스 제공 api의 시간표는 변경된 시간표에 대응하는거같아서
이 api를 활용해서 시간표를 볼 수 있는 간단한 웹앱을 짜보았다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<style>
body{ margin: 0; padding: 0; border: 0; background-color: #080810; color: #FFF; }
h2{ margin: 6px 0px; }
.list{
max-width: 320px; padding: 8px 32px;
box-sizing: border-box;
background-color: white; color: black;
border-radius: 16px; margin: 16px auto 16px auto;
}
.title{ width: 100%; text-align: center; background-color: #040408; display: table; }
.title h1{ margin: 32px; }
.identify{ background-color: #040408; color: white; width: 160px; text-align: center; }
</style>
<?php
//error_reporting(E_ALL);
//ini_set("display_errors", 1);
$date = date("Ymd", time());
$ScCode = 'I10';
$SdCode = '9300117';
$grade = NULL;
$class = NULL;
$grade = $_GET['g'];
$class = $_GET['c'];
if($grade == NULL) $grade = 1;
if($class == NULL) $class = 2;
$table = [];
$meal = [];
require("Snoopy.class.php");
// 시간표 api 받아오기
$URL = "https://open.neis.go.kr/hub/hisTimetable?KEY=키는 숨겨야 해요!&Type=json&ATPT_OFCDC_SC_CODE=$ScCode&SD_SCHUL_CODE=$SdCode&ALL_TI_YMD=$date&GRADE=$grade&CLASS_NM=$class";
$snoopy = new Snoopy; // snoopy 생성
$snoopy->fetch($URL);
$return = json_decode($snoopy->results);
$max = (int)$return->hisTimetable[0]->head[0]->list_total_count;
for($i=1; $i<=$max; $i++) $table[$i] = $return->hisTimetable[1]->row[$i-1]->ITRT_CNTNT;
$URL = "https://open.neis.go.kr/hub/mealServiceDietInfo?KEY=키는 숨겨야 해요!&Type=json&ATPT_OFCDC_SC_CODE=$ScCode&SD_SCHUL_CODE=$SdCode&MLSV_YMD=$date";
$snoopy = new Snoopy; // snoopy 생성
$snoopy->fetch($URL);
$return = json_decode($snoopy->results);
$meal = explode("<br/>", $return->mealServiceDietInfo[1]->row[0]->DDISH_NM);
?>
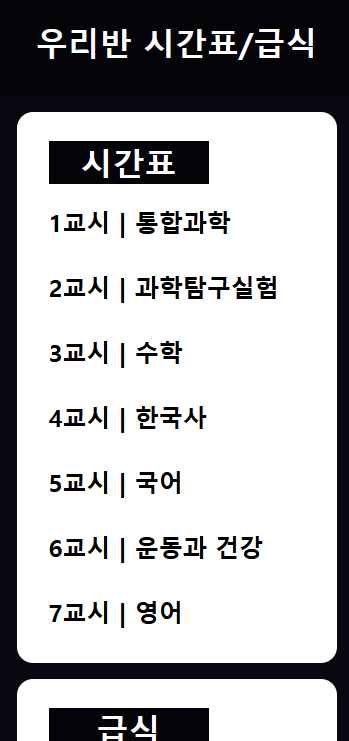
<div class="title"><h1>우리반 시간표/급식</h1></div>
<div class="table list">
<h1 class="identify">시간표</h1>
<?php for($i=1; $i<=$max; $i++){ echo '<h2>'.$i.'교시 | '.$table[$i].'</h2><br/>'; } ?>
</div>
<div class="meal list">
<h1 class="identify">급식</h1>
<?php for($i=0; $i<sizeof($meal); $i++){ echo '<h2>'.preg_replace("/[0-9,.]/", "", $meal[$i]).'</h2><br/>'; } ?>
</div>메타태그와 css는 핸드폰에서 볼때 좀 깔끔하게 모양을 잡아주려고 적당히 썻다.
기초적인 변수들을 등록하는데
$date 변수에는 오늘이 2020년 12월 1일이면 20201201 형식으로 들어가게 되고,
$ScCode와 $SdCode는 내 학교의 고유 코드이다. 이 코드를 바꾸면 다른학교에서도 동작한다!
저기 Snoopy는 php에서 홈페이지 파싱할때 쓰는 라이브러리다
다른것도 많았던거같은데
그냥 어디 짱박혀있던 다른 소스에 마침 저게 있길래 저걸써서 작성했다.
$grade와 $class로 학년반을 받아서(학년반마다 모두 시간표가 다르기때문)
첫번째 링크에서 시간표를 받아서
histimetable[0] -> head[0] -> list_total_count위치의 숫자값을 통해 해당 날짜에 수업이 몇교시가 있는지를 파악하고
포문을 돌리며 histimetable[1] -> row[i] -> ITRT_CNTNT 안의 시간표를 받아오게 된다.
저 안에 있는 값은 i+1교시에 수업하는 과목이다.
그래서 그 값을 싹다 table이라는 배열에 넣어주었고,
급식은 훨씬 쉬운 편이다.
그냥 문자열의 형태로 주어지기 때문에
mealServiceDietInfo[1] -> row[0] -> DDISH_NM에 접근하면
한번에 나온다.
출력할때 대부분 보지않는 알레르기관련정보를 깔끔하게 때서 출력해주면 된다.
이렇게 간단히 작성해보았으며,
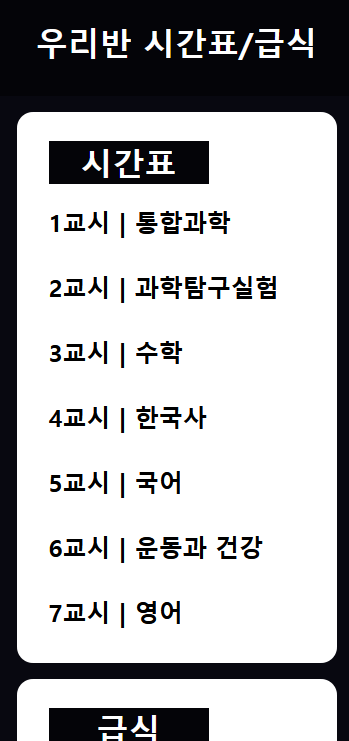
작성하면 대략 이런느낌이 된다.

색깔은 역시 검정흰색 ㅎㅎ