
서론
티스토리 블로그에서 셀프호스팅 솔루션인 GHOST로 넘어오기로
최종적으로 결정을 내렸습니다.
이유는 아래와 같습니다.
- 셀프호스팅이라 백업이 자유로움
- 추후 N년이 지나도 서비스종료걱정을 안해도 됨
- 서버비가 딱히 단점이 아님(이미 구동중인 서버가 존재)
- 커스텀 자유도가 티스토리에 비해 높음
- 내가 건드리지 않는 한 변화가 생길 일이 적음
- 도큐멘테이션이 잘 되어있어서 이것저것 가지고 놀기 좋음
이것저것 바꾸는 김에 제가 납득할만한 이쁜 테마를 사용하고 싶어서
테마를 하나 제작해볼 계획입니다.
로컬서버에서 테스트해봤을때
기존 테마에 giscus니 이것저것 붙이다보니 나름 신경쓸게 많아서
처음부터 짜는게 더 깔끔해 보였어요
기본적으로 야크 털 깎기가 된 감이 없지않아있습니다만
그래도 일단 잡아보도록 하겠습니다.
윈도우 로컬에 ghost 설치
테마를 실제 서버에 올려서 배포하기 전에, 변화를 바로바로 볼 수 있도록 윈도우 PC에 먼저 올려서 테스트합니다.
로컬 설치 방법은

를 기반으로 합니다.
nodejs
ghost의 설치 및 실행에는 nodejs를 필요로 합니다.
본 글에서는 따로 다루지 않으나, nodejs v20 lts를 지원하지 않는 관계로
직접 v18 lts를 설치해주셔야 합니다.
저는 v18.17.0 환경에서 진행합니다.
ghost-cli 설치
ghost 블로그를 관리하는 cli 툴입니다.
윈도우 개발서버를 켜고 끄는 데에도 사용하게 됩니다.
npm install ghost-cli@latest -gghost 설치
안에 아무 파일도 없는 텅 빈 디렉토리를 하나 생성합니다.
저는 D:\Code\Ghost\ 경로에 설치하도록 하겠습니다.
해당 경로에서 터미널을 관리자 권한으로 연 후에,
Set-ExecutionPolicy RemoteSigned
ghost install local
명령어를 입력합니다.
전자의 명령어는 npx를 안붙이고도 스크립트를 실행할 수 있게 해주며,
후자의 명령어로 설치합니다.
ExecutionPolicy를 변경하지 않고
모든 ghost 명령을 npx ghost 로 변경해서 실행하는 방법도 존재합니다.
ghost 실행
초기 설치시에는 자동으로 실행되며,
이후에 개발서버를 켤 때에는
ghost start
명령어를 입력합니다. localhost:2368 링크를 통해 켜진 개발서버에 접근해볼 수 있습니다.
더미 데이터 집어넣기
윈도우 개발서버에는 아무런 글이 발행되어 있지 않으므로, 글을 어느정도 채워넣어야 테마 개발시에 결과를 보기 편합니다.

에서 블로그 테마 개발에 사용할 블로그 글 데이터를 다운로드 받습니다.
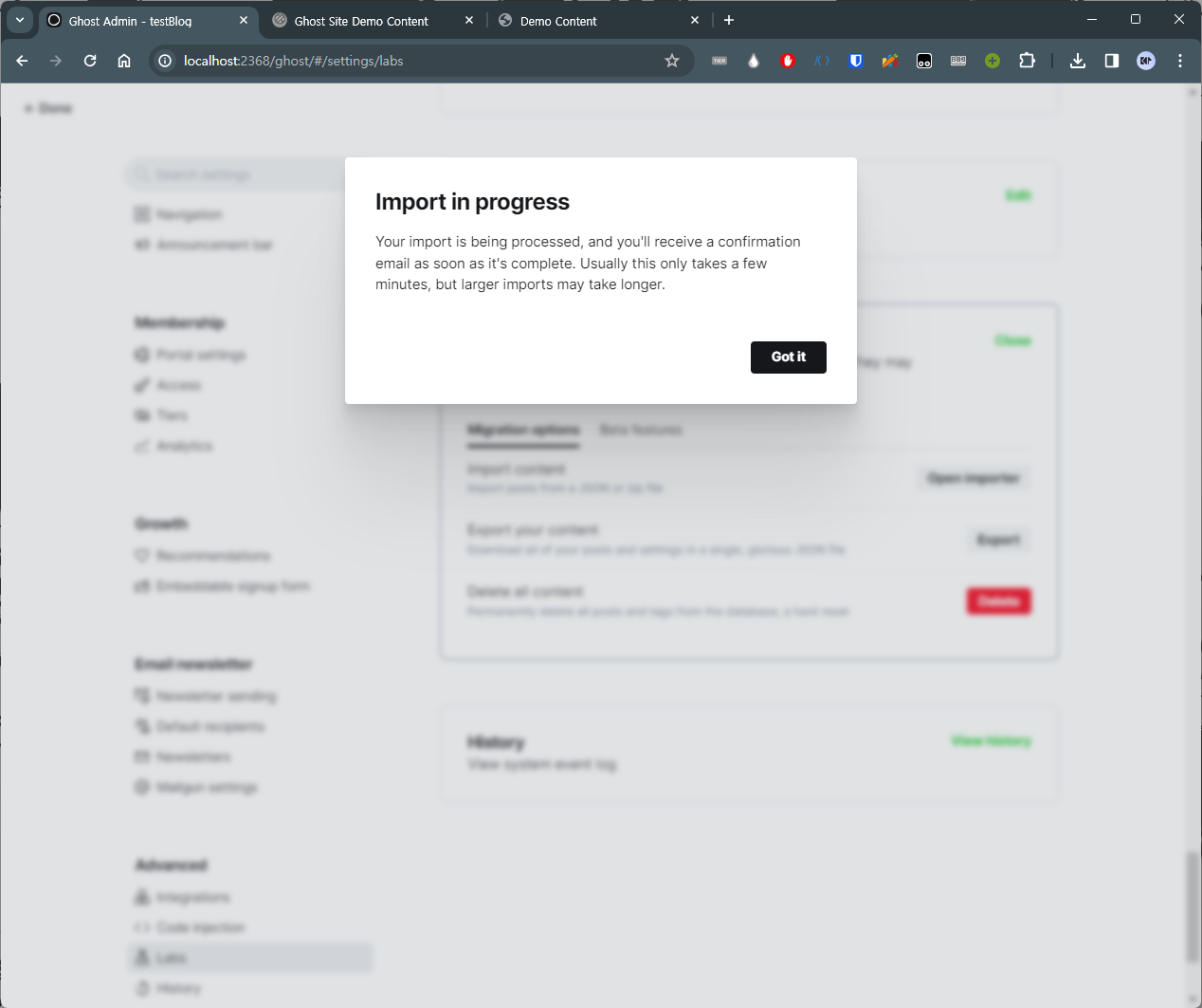
ghost 블로그의 관리자 페이지인 http://localhost:2368/ghost/#/settings/labs 에서 Open importer를 선택하고, 다운로드 받은 데이터를 업로드합니다.

개발중인 테마를 적용하기
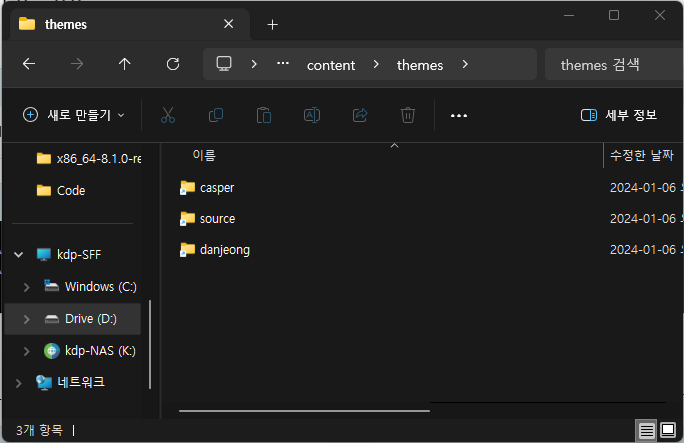
윈도우 로컬 환경에서 테마는 ghost/content/themes 경로에 있습니다.
이 안에 개발중인 테마 폴더를 넣으면 사용할 수 있기 때문에, 기존에 개발중인 테마의 레포지토리와 연결되어있는 폴더 D:\Code\Koderpark\danjeong 를 심볼릭 링크로 연결합니다.
일반적인 바로가기와 심볼릭 링크의 차이는 cli 상에서의 접근 가능 유무입니다.
mklink /d 링크이름 실제위치
mklink /d "D:\Code\Ghost\content\themes\danjeong" "D:\Code\Koderpark\danjeong"
윈도우 환경에서는 mklink 명령어로 심볼릭 링크를 만들 수 있습니다.
본인의 개발환경에 맞추어서 명령어를 적당히 수정해 실행해주세요.

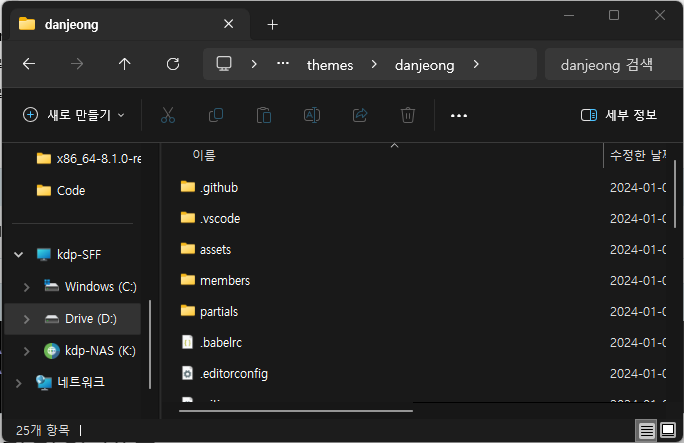
안에 소스코드가 정상적으로 들어있는것을 확인하실수 있습니다.

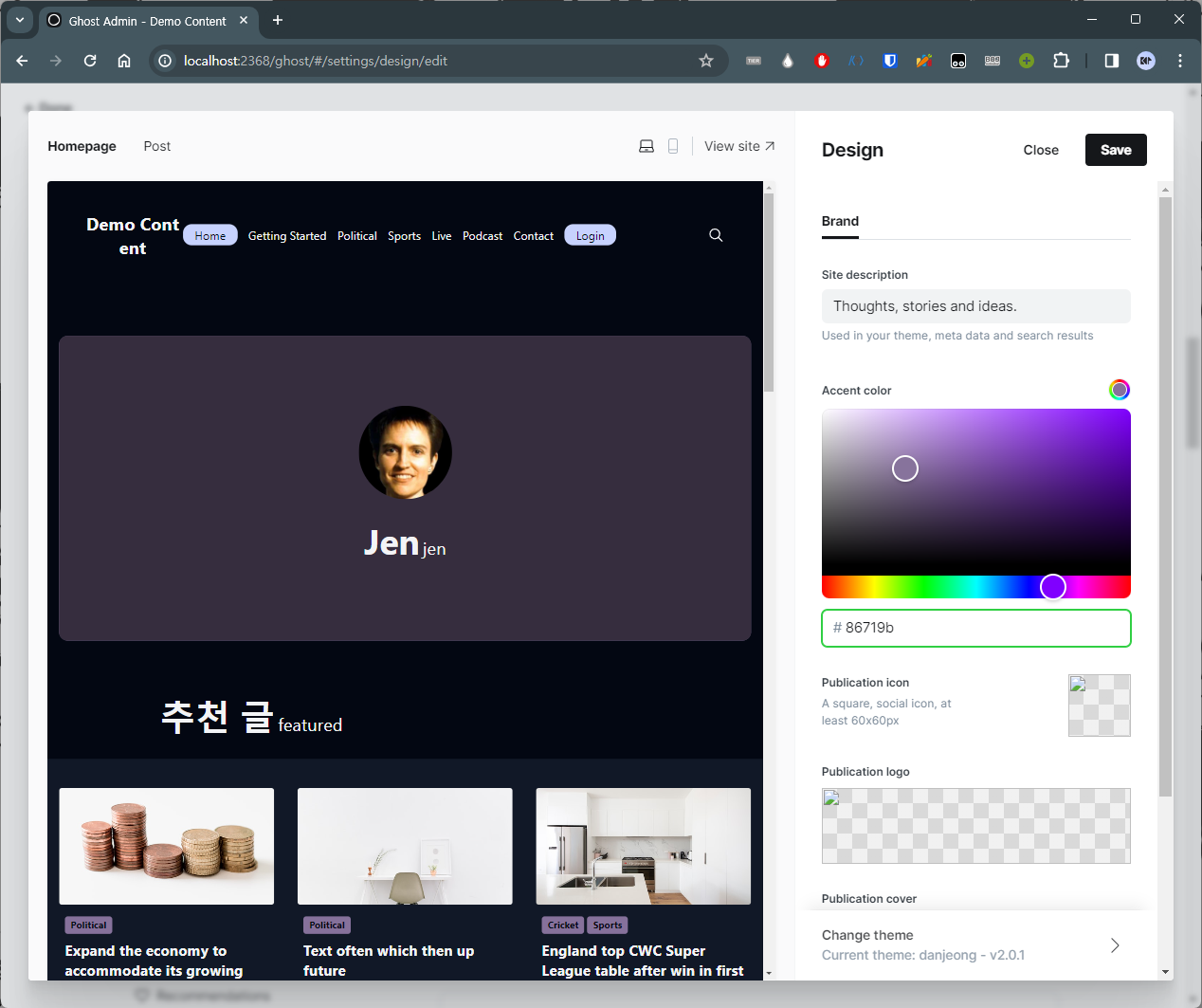
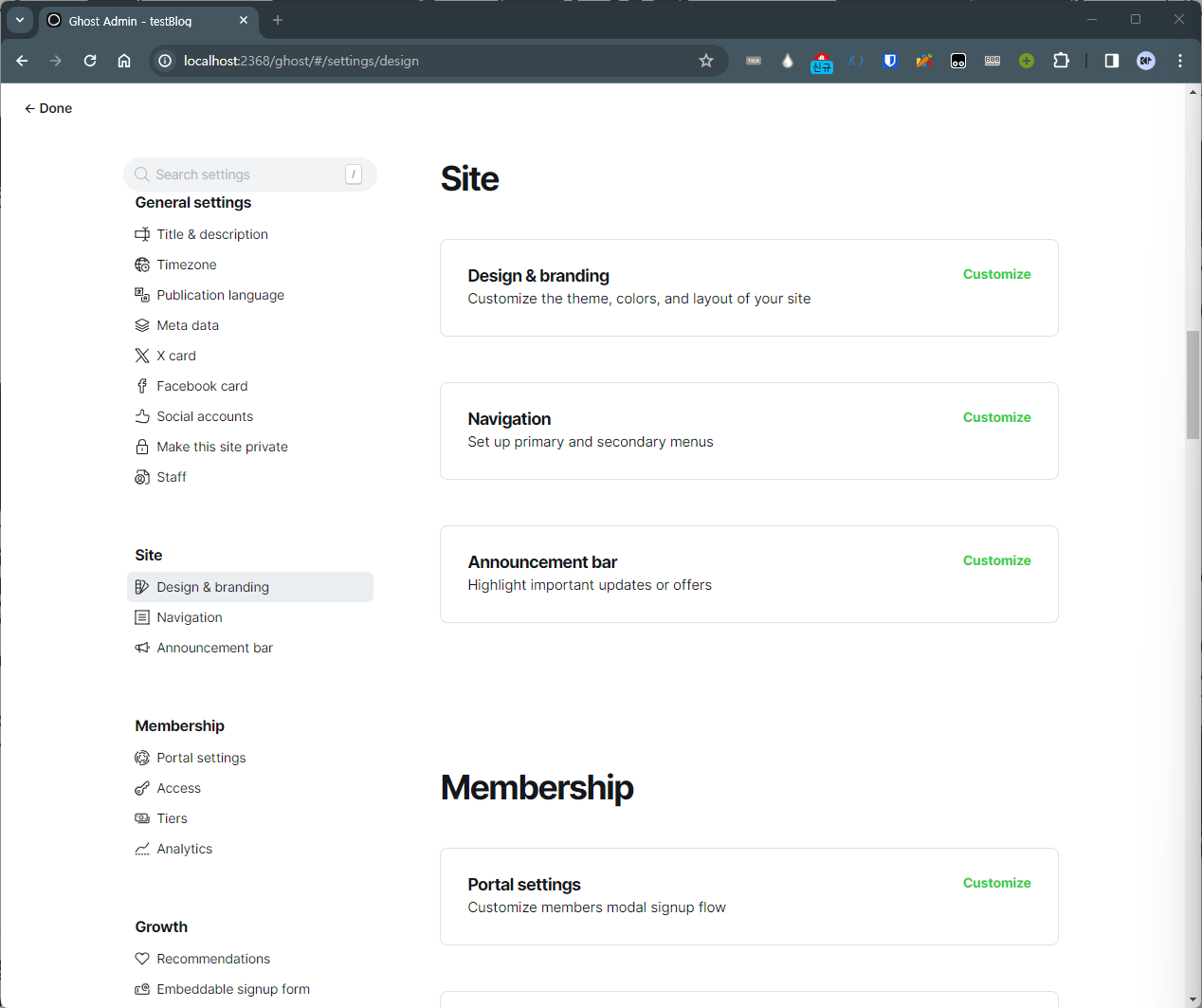
ghost restart 로 블로그 서버를 한번 재시작 해주고, 설정 페이지에서Design & branding 선택 후Customize 메뉴로 진입합니다.

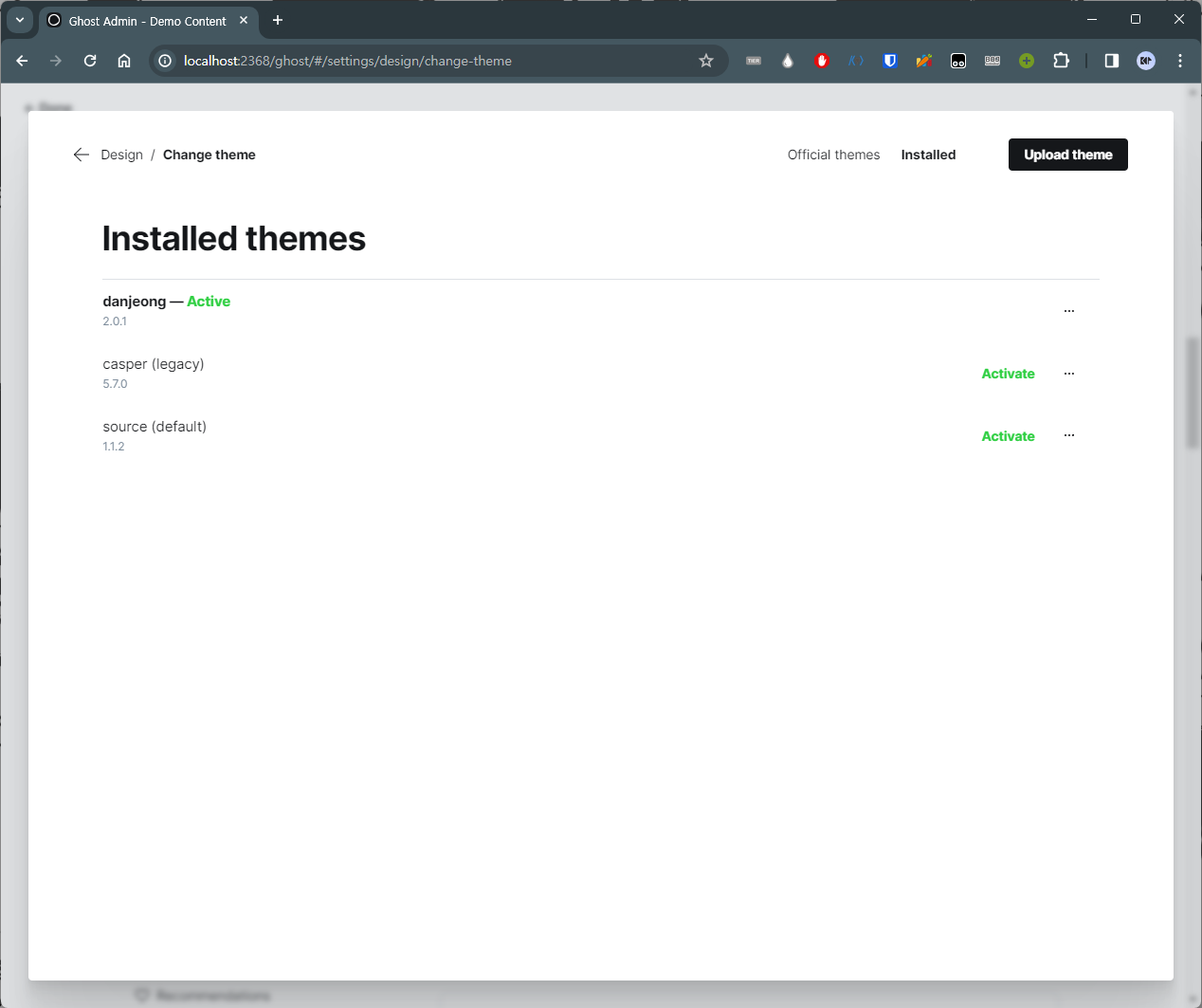
우하단 Change theme 후 우상단 Installed 선택, 연결했었던 심볼릭 링크인 danjeong을 선택해 활성화합니다.

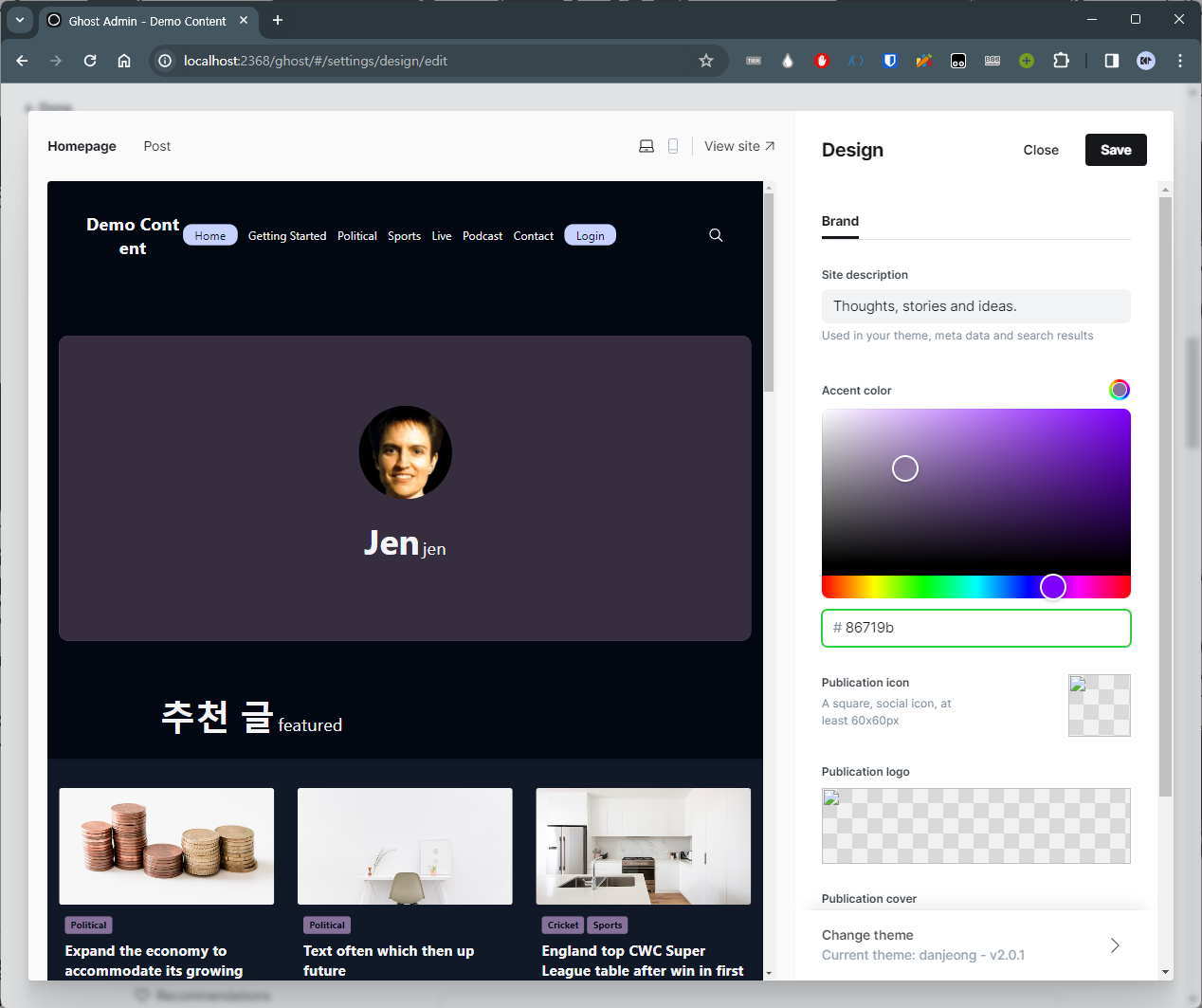
선택한 뒤에 테마가 적용된것을 미리보기 할 수 있습니다. Save로 저장하고 나옵니다.

이제 깃허브 레포지토리인 D:\Code\Koderpark\danjeong 를 수정하고 새로고침 하는 것으로 개발서버에 바로바로 변경점이 반영됩니다.
테마 개발을 진행할 수 있는 환경이 완료되었습니다.