
주의사항
이 방법을 적용시 시놀로지 내부에서 리버스프록시를 걸수 없게 됩니다.
이는 시놀로지가 제공하는 도메인에 대해서 포트로 접속이 강제된다는 뜻입니다. 적용은 본인의 판단 하에 진행해 주세요.
위에 주의사항이 저렇게 나오는 이유는
그냥 단순하게 모든 인증서/리버스프록시를 npm상에서 작동하도록 돌려놓는 무식한 방법이기 때문입니다.
물론 시놀로지 기본제공 도메인에 대한 와일드카드 인증서를 걸 수 없는것 뿐이지
다른 호스트 하는것처럼 수동으로 인증서 받아서 NPM상에서 리버스프록시를 걸어주면 접속에 문제없습니다.
본론 시작하도록 하겠습니다.
참고로 이 뻘짓을 하는 이유는 시놀로지 내부 파일을 ssh로 건드리느니 하는게 귀찮기 때문입니다.
업데이트하면 적용한거 날아간다고 알고있는데 확실한지는 잘 모르겠네요
Nginx Proxy Manager의 설치이유는
사실상 외부 도메인에 대한 리버스프록시를 좀 깔끔하게 해보려는게 가장 큰 이유입니다.
특히 저는 서버에 연결되어지는 도메인이
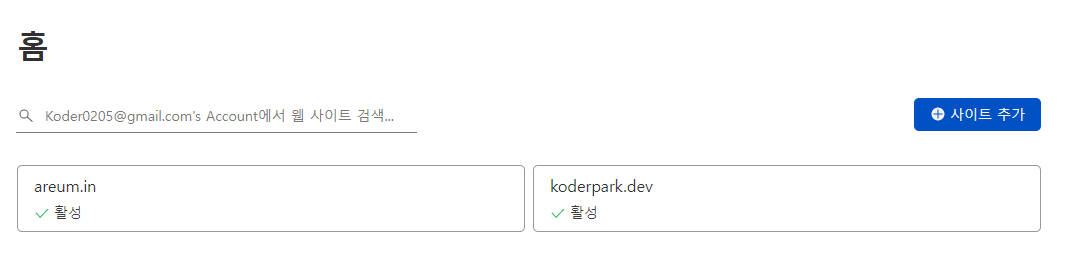
areum.in 과 koderpark.dev
까지 두개가 연결되어지기 때문에
시놀로지 내부의 ddns탭에서 처리가 다 안되서 필요한 상황이었습니다.
잡소리는 적당히 하고 연결해봅시다.
이번 글에서는 도메인 연결과 와일드카드 ssl까지 다룹니다.
일단 전제조건으로써 준비되어있어야 할것이, 도메인이 cloudflare 상에 연결되어있어야 합니다.

전 두 도메인 모두 cloudflare 상에 올려둔 상태입니다.
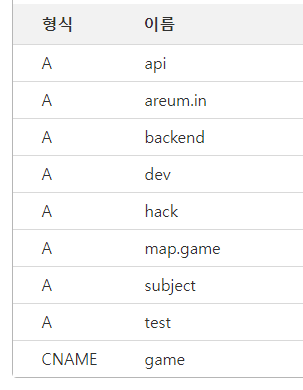
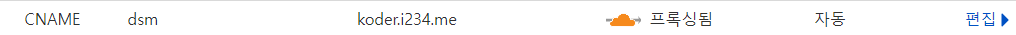
도메인 내부 페이지의 DNS 항목에서,
연결되었으면 하는 모든 페이지에 레코드를 걸어줍니다.

A레코드로 걸어주었습니다만
CNAME레코드로 걸어주고 시놀로지 기본제공 도메인을 연결해두어도 괜찮을겁니다.
레코드를 모두 걸어주셨다면
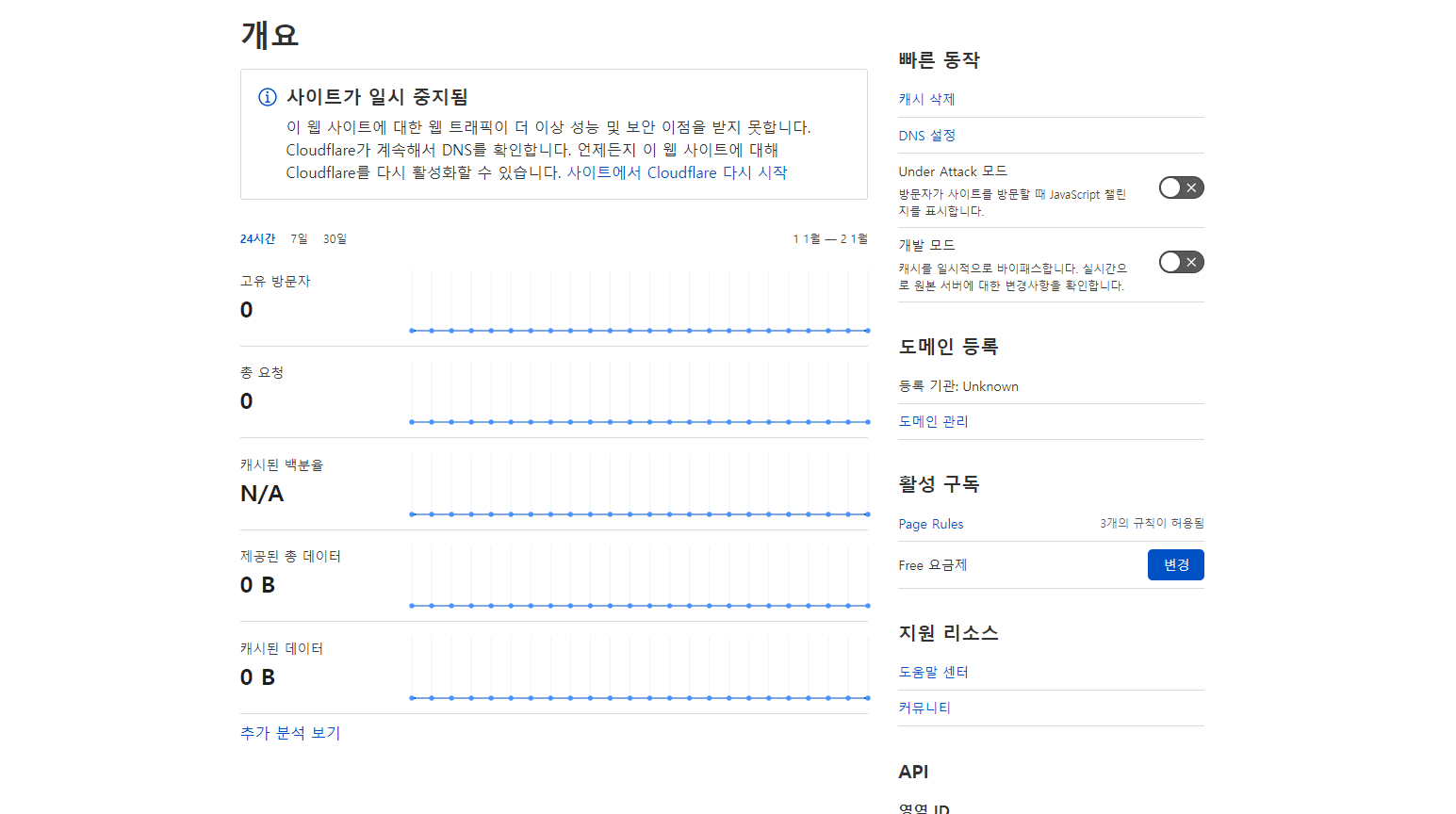
클라우드플레어에서 개요 탭을 띄워줍니다.

스크롤하다보면 우측에 API 토큰 가져오기 버튼이 있습니다.

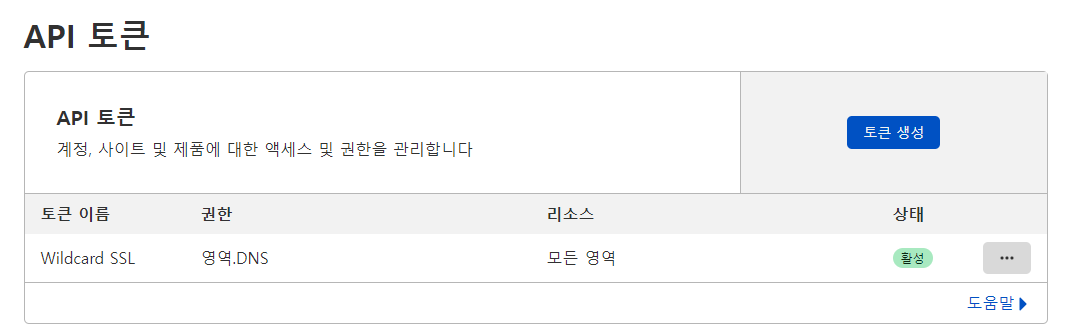
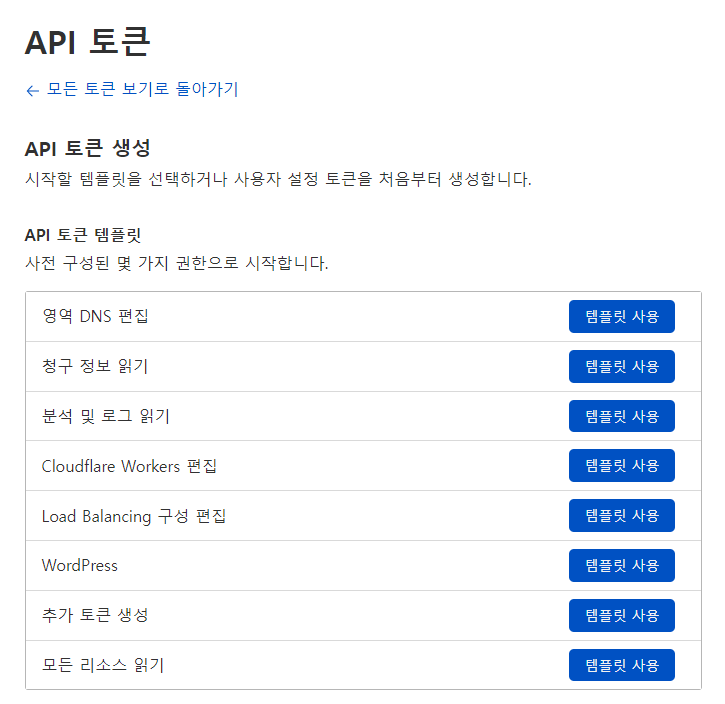
토큰을 하나 생성해줍니다.

영역 DNS 편집 템플릿을 사용합니다.

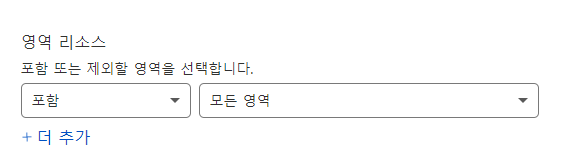
영역 리소스를 모든 영역으로 선택해주시고,
이름은 취향껏 바꿔주시면 됩니다.
토큰을 생성한 뒤, 메모해주세요.
다시 노출되어지지 않는 토큰입니다.
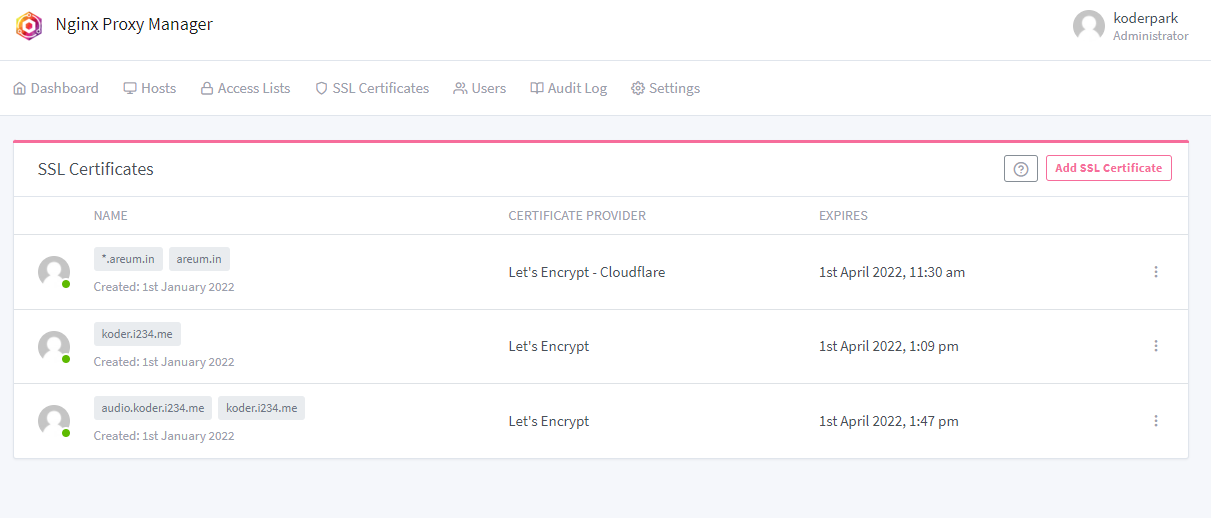
다시 NPM으로 돌아와서,

Add SSL Certificate 를 눌러줍니다.
전 koderpark.dev에 대한 와일드카드 ssl을 발급해주도록 하겠습니다.

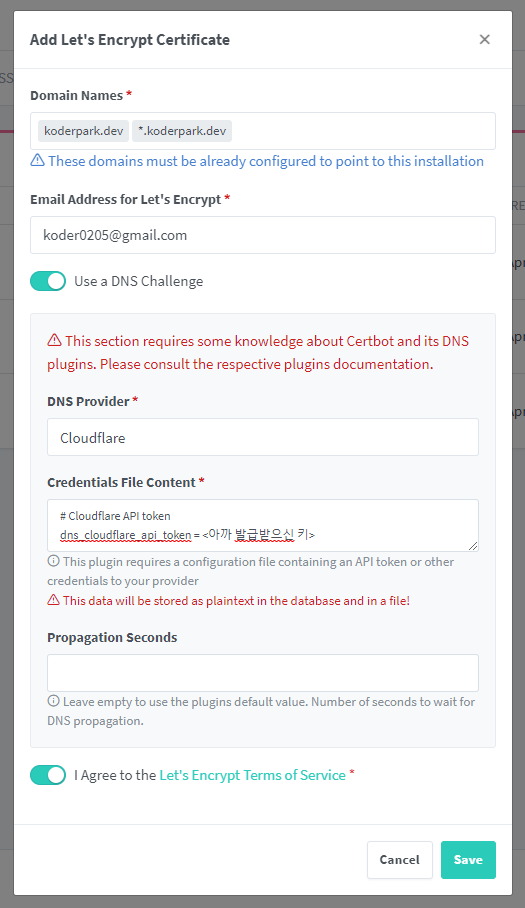
다음과 같이 입력해줍니다.
Use a DNS Challenge 를 선택하면 창이 확장됩니다.
*.koderpark.dev 가 우리가 발급하고자 하는 와일드카드입니다.
DNS 공급자가 클라우드플레어이므로, cloudflare를 선택,
아래 File Content 에 아까 발급받은 키를 넣습니다.
그리고 저장 버튼을 눌러주시면,
NPM이 알아서 인증서를 발급받아줍니다.

이제 리버스프록시를 달겠습니다.
아까 클라우드플레어 상에서 추가한 DNS에 대해서만 작업이 가능합니다.

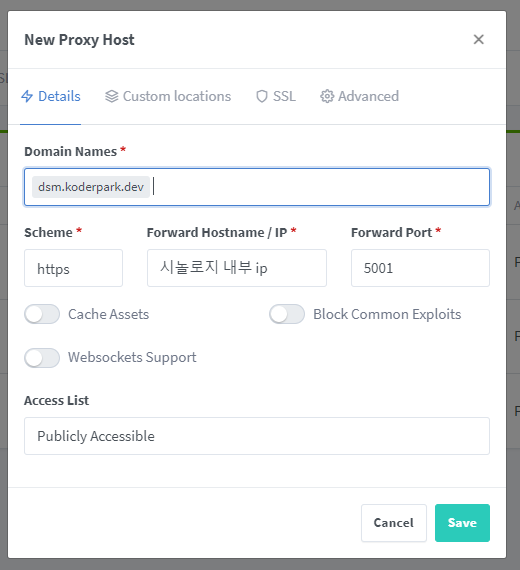
전 dsm.koderpark.dev 라는 리버스프록시 연결을 만들어 보겠습니다.
Proxy Hosts 란에서
Add Proxy Host 버튼을 클릭,

본인의 내부 ip ( 192.168.0.x ) 를 채워넣고, DSM 관리자페이지의 포트를 입력해줍니다.

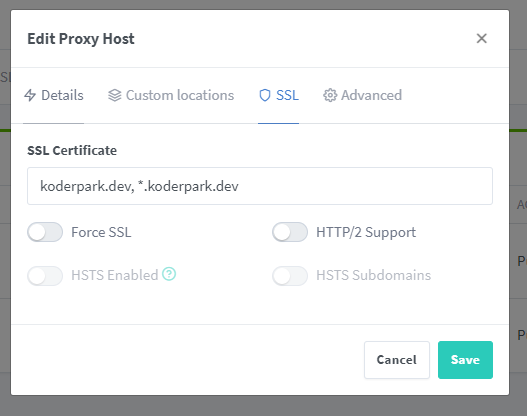
이부분에서 force ssl 을 켰을 경우 클라우드플레어의 설정과
충돌이 일어나 리디렉션이 너무 많습니다 오류가 발생할 수 있으니 참고하세요

그럼 이렇게 접속할 수 있게 됩니다!!
막히는 부분에 대해서 댓글 달아주시거나 하시면
미숙한 몸입니다만 도와보겠습니다 ㅁㄴㅇㄹ