
티스토리에서 제공하는 소스코드 하이라이팅 기능에는 심각한 문제점이 있는데,
그것은 바로

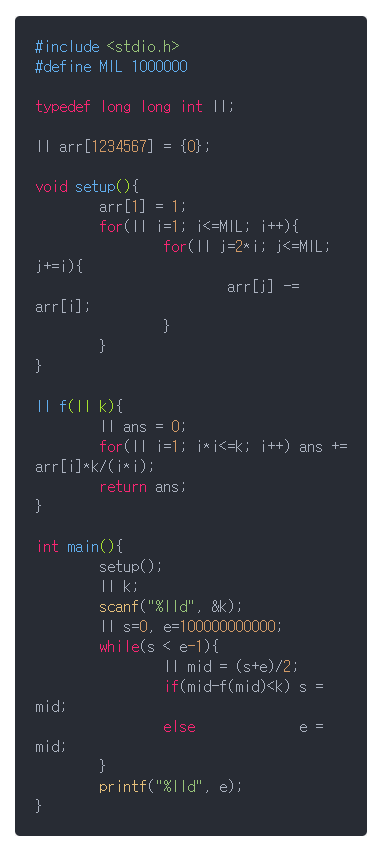
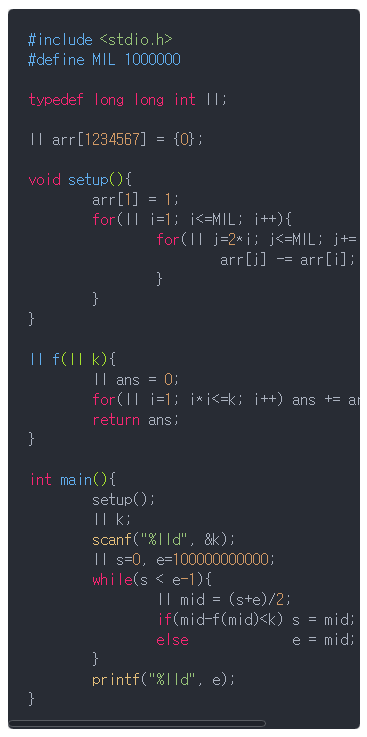
이렇게 가로폭이 극도로 좁아지게 되면
소스코드가 밀려서 자동 줄내림이 되는 문제가 생긴다.
내가 원하는것은 가로 스크롤바가 생겨서 소스코드가 저렇게 밀려나지 않게 되는 것인데, 오늘 그 방법을 찾았기에 공유해본다.
스킨 편집 메뉴에서 html과 css파일을 직접 수정할수 있는데,
css 파일에 해당 구문을 추가해주는 것으로 간단히 해결할 수 있었다.
.hljs {
white-space: pre;
overflow-x: auto;
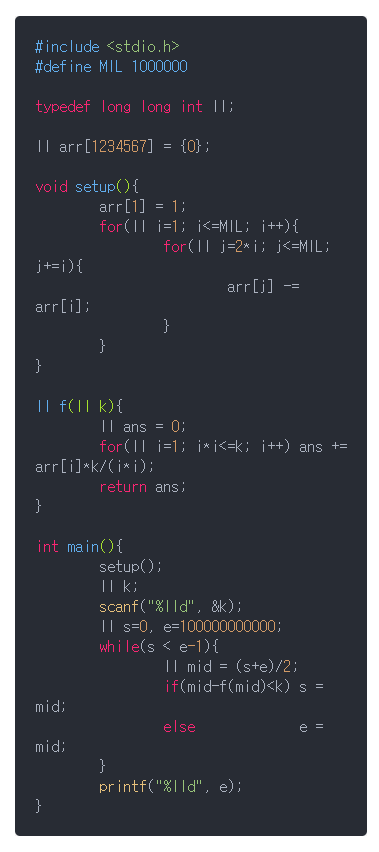
}추가한 뒤의 사진은 이렇다

다들 이 구문과 함께 코드보고 화나지 않는
즐거운 프로그래밍 생활 하기를 바란다.