최근 크롬 브라우저 확장프로그램을 제작하고 있는데,
소위 머리깨지고있는 부분을 정리해둘까 한다.
해두면 자바스크립트 실력 좀 늘겄지 ㅁㄴㅇㄹ
자바스크립트 비동기 파트는 공부해본적이 없는 부분이라
오개념이 엄청나게 많을거같다.
오개념 지적 적극적으로 받고 수정할테니까
도와주실분들 구해요!!!!
manifest v3은 플러그인 창(html) 을 조작하는 javascript 파일,
백그라운드 상에서 돌아가고 있는 background.js,
백그라운드에서 브라우저의 특정 페이지를 조작할수 있도록 삽입해넣은 함수
크게 이렇게 세 덩어리로 구분되는거같다.
이 세 덩어리 간의 통신이 sendMessage 와 sendResponse로 구분되어있는데,
그중 sendResponse 부분이 말썽

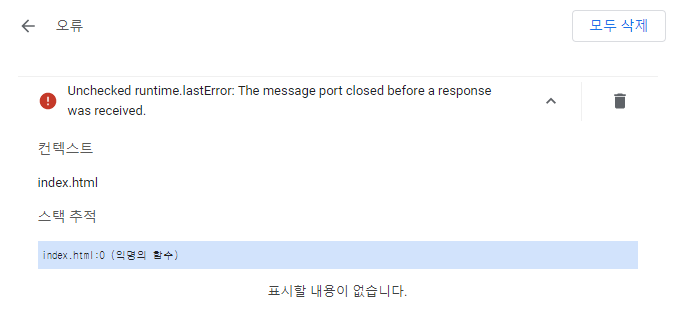
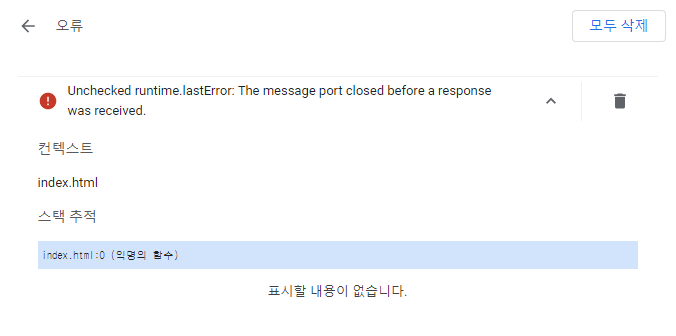
Unchecked runtime.lastError: The message port closed before a response was received.
그렇다는 듯 하다.
저게 뭔소린가 싶어서 검색해보니 딱히 한국어로 나오진 않았고
추측컨데 sendResponse를 소스코드상에 썼지만 제대로 실행되지 않았던듯.

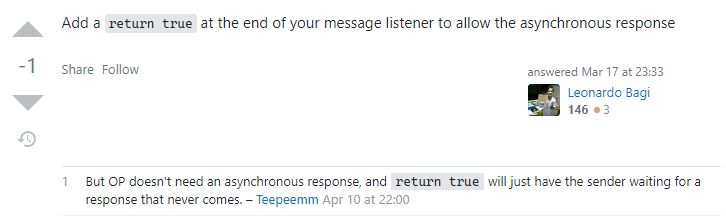
스택오버플로우 상에서 이런 답변을 보았고,
downvote 되어있긴한데 나한테 잘 맞게 작동하는걸 발견
이게 왜 이렇게 되나 싶었는데
크롬 개발자 공식문서 구조가 기괴하더라 ㅠㅠㅠㅠ

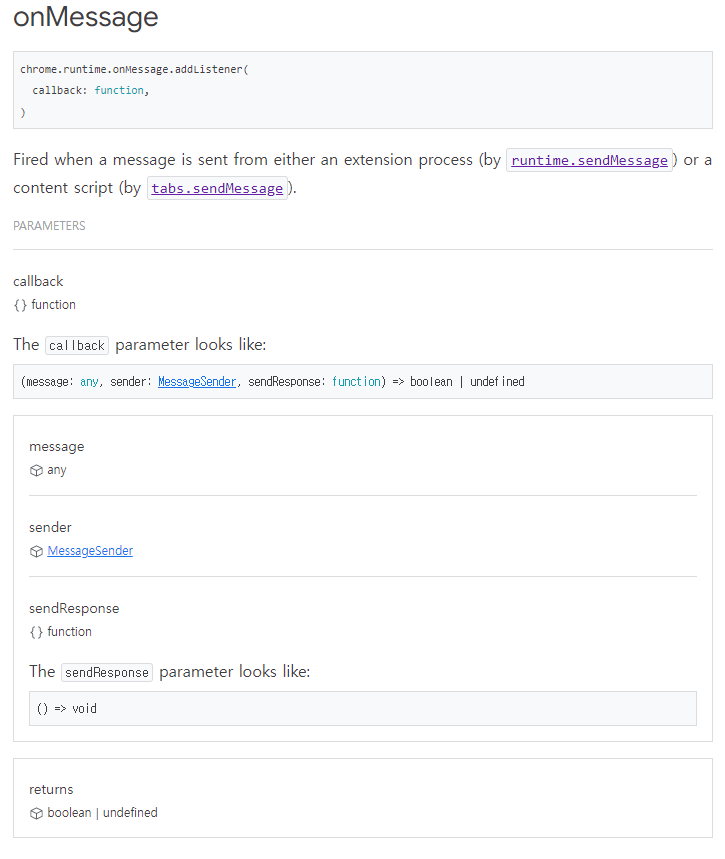
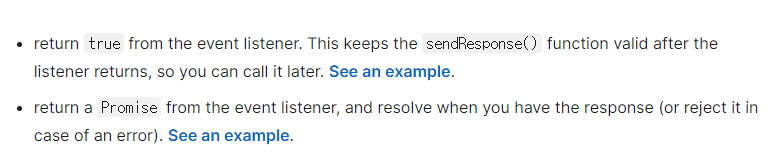
크롬 공식문서에서 발췌한 내용.
해당 부분이 함수의 전체 설명이다.

파이어폭스쪽 공식문서에선
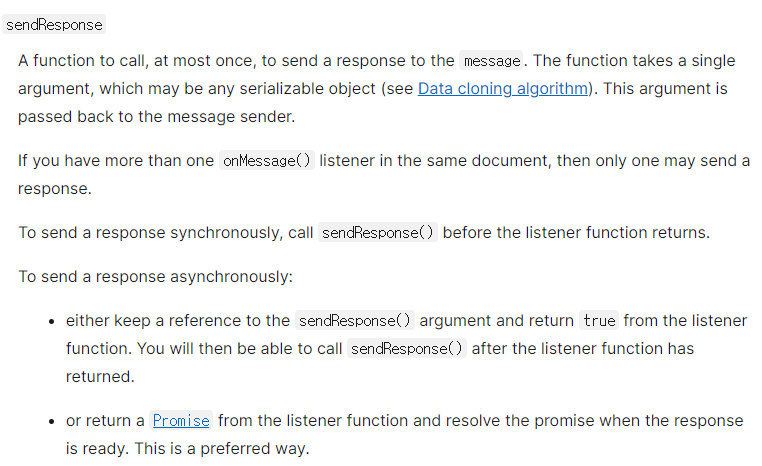
깔끔하게 asynchronously 하게 쓰고싶으면 뒤에 return true; 붙이세요 해주는데
크롬은 따로 검색해서

제목이 Message passing인 문서에 들어가야 있더라
아니 제발 ㅠㅠㅠㅠ
누가봐도 "오늘의 리빙포인트" 자리인데
오늘의 리빙포인트 자리에다 이렇게 중요한 내용을 넣지 말란말이다
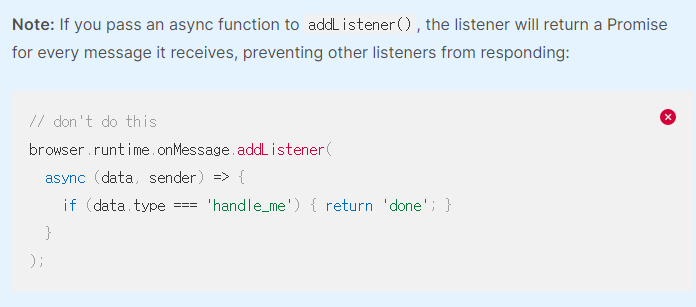
파이어폭스쪽을 읽다가 깨달은건데
어째서 addListener 아래에 async function 을 붙이면 안되는지도 친절하게 설명을 해주고 있다.

제시된 해결법에서는 promise를 반환하라길래
"엥 그러면 그냥 async 함수 써도 되지 않나? 왜안되지" 했는데

addListener 아래에 비동기 함수를 붙이면
모든 Listener 아래의 함수가 promise를 반환하게 되서
처리가 막힌다는듯 하다.
그래서 어떤 값이 되었던지 async function 에서 반환한 값이 promise가 되어버리니까
이렇게 하지 말고,
새 Promise를 만들어서 동기함수인데 반환하는 값이 Promise가 되게 하면
제대로 작동한다는듯.
자바스크립트의 세계는 쉽지 않다...