

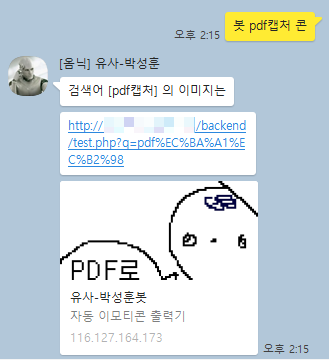
이렇게 이미지가 짤리는 문제를 해결하기 위해서 이미지를 직접 잘라서

이렇게 연한회색 레터박스를 만들어줬다.(검정 테두리는 보기편하라고 해놨다)
이걸 어떻게 만들었는지에 대해 작성하려 한다.
제일 처음 이 글을 찾았던 글에서,
I am currently using the GD php library to scale some images letterbox style and fill the resulting empty space with the color black.
대충 해석하자면
GD php 라이브러리로 레터박스를 만들어서 쓰고있다는 글이었다.
그래서 GD 라이브러리에 대해 좀 더 찾아봤다.
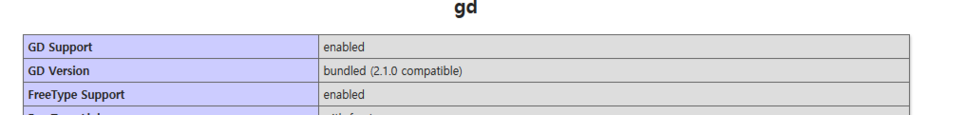
우선 phpinfo() 함수를 통해 GD 라이브러리가 사용 가능한지 확인해야 한다고 한다
phpinfo()를 출력하고 GD 메뉴를 찾아서

GD Support가 enabled인지 확인해야 한다.
나는 처음 들어갔을때부터 enabled 상태라서 정확히는 모르겠으나
만약 enabled이 아니라면 php.ini파일에서
;extension=php_gd2.dll라는 부분을 찾고, 주석(;)을 지워주고 저장하면 된다고 한다.
$input = $path.'/'.$res;
$src_img = ImageCreateFromPNG($input);
$dst_img = ImageCreate(200,100);
$bg = ImageColorAllocate($dst_img, 240,240,240);
ImageFill($dst_img, 0, 0, $bg);
ImageCopy($dst_img,$src_img,50,0,0,0,100,100);
imagepng($dst_img, "temp.png");이게 내가 간단히 만든 이미지파일 소스다.
아직 수정해야할 부분이 있긴 하지만(가로세로가 100px가 아닌 이미지 처리)
그래도 당장 쓰는데는 불편함이 없다.
우선 $input에는 내가 변경할 이미지의 경로가 들어간다.
$path는 이미지 폴더의 경로고[ex) DCcon/케장]
$res가 내가 선택한 이미지 파일이다[ex) 어흑 마이깟.jpg]
$src_img는 합성의 재료(source)가 될 이미지이다.
ImageCreateFromPNG(경로)를 이용해서 만들었다.
ImageCreateFromPNG 뿐만 아니라
ImageCreateFromJPEG(jpg, jpeg)
ImageCreateFromGIF(gif)등등 여러가지 있다고 한다.
$dst 이미지는 최종 이미지가 될(destination) 변수이다.
ImageCreate(가로,세로)를 이용해서 만들어줬다.
위 소스의 경우에서는 가로가 200px, 세로가 100px인 이미지가 만들어졌겠지.
ImageColorAllocate($dst_img, 240,240,240); 에서
$bg는 배경화면을 담당하고
ImageFill($dst_img, 0, 0, $bg); 은
$dst_img 안의 이미지의 (0,0) 위치에서부터 bg 색상으로 색을 채우는 함수다.
나는 "그림판의 페인트통 기능을 (0,0) 위치에 찍었다" 라고 이해했다.
ImageCopy($dst_img,$src_img,50,0,0,0,100,100); 은 이미지 두개를 합쳐서 복사해주는 함수다.
위 과정에 따라 이미지를 만들었다면,
배경색이 rgb(240,240,240)인 오른쪽 위 점으로부터(0,0)
가로로 50px 떨어진 부분부터 100x100 사이즈의 이모티콘을 채우라는 명령어가 되겠다.
그리고 imagepng($dst_img, "temp.png"); 은
$dst_img 속 이미지를 png 형식으로 temp.png에 저장하라는 함수이다.
레퍼런스

자세하게 설명되어있는 공식사이트 링크를 찾아서 첨부한다.
그래서 이렇게 이미지에 레터박스를 넣게끔 만들어봤고

이모티콘을 업로드하고 목록을 볼 수 있는 사이트를 간단히 제작중에 있다.
후딱 만들어서 이번주 안까지 이모티콘 관련 기능 구현을 끝내고 싶다...